Создание эффекта непрерывного скроллинга
Декабрь 2006 г.
На форумах посвященных веб-дизайну, новички, довольно часто, задают вопрос о том, как создать непрерывную бегущую строку. Этот вопрос задают те, кто уже знаком с html и тегом marquee. И в ответ более опытные граждане, вспоминают, про один из атрибутов тэга marquee, атрибут loop (петли), подразумевая под непрерывностью, постоянную прокрутку контента в течении всего времени показа Веб-страницы. То есть <marquee loop="-1"> (допустимо указание любого целого числа со знаком минус) или <marquee loop="infinite">, оба варианта равнозначны: отсутствие этого параметра в теге, т. е. постоянное скроллирование, задано по умолчанию (дефолтно). Вот этот вариант:
Собственно loop необходим, только в том случае, если задаётся определенное количество прокруток, например пять раз (loop="5") или десять раз (loop="10"), но установим мы бесконечное количество прокруток, или множество раз повторяющийся контент, при использовании тэга marquee всё равно получим разрыв (пустышку) в строке, вот именно об этом разрыве в строке и задают вопрос. Например в выше показанном примере, восемь раз подряд, записано: Бегущая в Marquee(n), но после каждой восьмой записи появляется пропуск, длинной равной ширине скроллирования (width) контейнера <marquee>, в горизонтальном варианте, это длина пробега, если ширина не задана, то пустышка будет равна ширине, того контейнера в котором она помещена. В приведённом примере задано:width:380px. Если скроллинг задан по вертикали, то всё то же самое, будет по параметру высоты height. Кстати параметры высоты и ширины в некоторых браузерах игнорируются, чётко это выполняется, только в родном для <marquee>, IE MS.
Непрерывно бегущая в GIF
Но как сделать, чтобы контент непрерывно выводился в поле скроллинга без прерываний, пустышек, при постоянной непрерывной прокрутке.
Возникновение вопроса имеет под собой основу, ведь реально непрерывная бегущая строка на Веб-страницах существует, и существует достаточно давно. Методов создания эффекта непрерывной бегущей строки, очень много. Рассмотрим самые простые и распространённые.
Итак графический формат GIF(гиф).

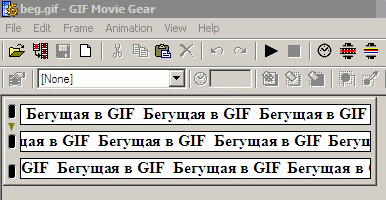
Для создания гиф-анимированных картинок существует множество программ, самые известные конечно Photoshop и его бесплатный аналог GIMP, впрочем есть и более простые программы в которых можно создать анимацию. Для вышепоказанного примера, автор использовал лёгкое и удобное приложение GIF Movie Gear. На первом этапе создано три фрейма с помощью штатного Paint в Windows, текст в каждом из них смещён, по горизонтали. Второй этап: открываем фреймы в GIF Movie Gear и сохраняем в формате анимированный гиф с именем beg.gif, для наглядности, этот этап, посмотрим на скриншоте:

Готовую анимированную картинку (гифку), с бегущей строкой кладём в папку /img/, а в нужное нам место исходного html кода страницы, вставляем код указателя пути вызова этой гифки, из папки в которой она уже находиться: <img src="/img/beg.gif" alt=">
GIF графический формат, используется для создания любой простой анимации, а не только бегущих строк. Минимальное количество кадров: два. Можно и бегущую строку сделать и из двух фреймов (кадров), но она будет слишком дёрганная, чем больше фреймов (кадров) с минимальным смещением, тем более плавным будет выглядеть движение текста, а скорость задаётся периодом времени показа одного фрейма в миллисекундах. В GIF Movie Gear все настройки интуитивно понятны и просты.
Непрерывно бегущая в JavaScript
Один из самых популярных способов создать бегущую строку на сайте, это JavaScript. Вот пример:
Для создания бегущей строки вставляем в исходный текст html-страницы, код скрипта, написанный на JavaScript. Найти такой код несложно. Достаточно запросить в любой поисковой системе скрипт бегущей строки JavaScript и Вы получите десятки тысяч ссылок на ресурсы предлагающие огромный выбор различных скриптов, в большинстве случаев, бесплатно и без регистрации, копируй и пользуйся.
Впрочем Вы можете взять и изучить этот замечательный язык программирования и написать свой собственный скрипт. Вот к примеру замечательный сайт JavaPortal'e на котором можно и учиться, и взять готовые скрипты, например скрипт выводящий бегущий текст этого параграфа:
<script type="text/javascript">
<!--
function tekst(msg,ctrlwidth)
{
msg = " "+msg
newmsg = msg
while (newmsg.length < ctrlwidth) {newmsg += msg}
document.write ('<form name="Tekst">')
document.write ('<input name="tekst" style="border:0;font-weight:bold;" value= "'+newmsg+'" size= '+ctrlwidth+' />')
document.write ('</form>')
prokrutka()
}
function prokrutka()
{
NowMsg=document.Tekst.tekst.value
NowMsg=NowMsg.substring(1,NowMsg.length)+NowMsg.substring(0,1)
document.Tekst.tekst.value = NowMsg
bannerid=setTimeout("prokrutka()",56)
}
//-->
</script>
<script type="text/javascript">
tekst("Бегущая в JavaScript",50)
</script>
Создать непрерывную бегущую строку достаточно просто, автор взял для примера, два самых популярных способа. Естественно веб-технологий очень много, и большинство из них позволяют создать всевозможные анимированные эффекты, а если можно создать анимацию, значит и любую бегущую строку.
в начало статьи
Апокриф веб-дизайна Невалидность Marquee Текст в Marquee Графика в Marquee Формы в Marquee Скорость Marquee Направление Marquee Поведение Marquee Старт и стоп в бегущей строке

